INFORMATIONお役立ち情報

- トップ>
- お役立ち情報
お役立ち情報
![]() 人気情報ランキング
人気情報ランキング
- 1【中国E65】 中国企業におけるAI活用ホームページの実態をランキング化
- 2【中国E76】 DeepSeek/ ホームページ/ SNSが中心に回る中国市場
- 3【中国E64】 中国SNSを活用した地域特性の把握 と エリアマーケティング
- 4【中国E71】 中国企業が「データ洪水」を戦略の武器に変える突破口
- 5【中国E73】 中国企業のDeepSeekを活用した「コンテンツ生成の現状」
- 6【中国E62】 杭州六小龍が描く「未来企業」の成功方程式(革新戦略)
- 7【中国E70】 HondaがSNSデータからインサイトを導き出す方法とは
- 8【中国E63】 衝撃データが示す「日中AI格差」の実態 (WEB戦略大転換)
- 9【中国D82】 DM1番目の理由は顧客の期待値やニーズを把握するため
- 10【中国D48】 第1位は中国でWeb集客したい(コンテンツSEOが主流)
【中国A77】 安さをメインに考えるホームページ制作では目的を達成できない2022.11.06
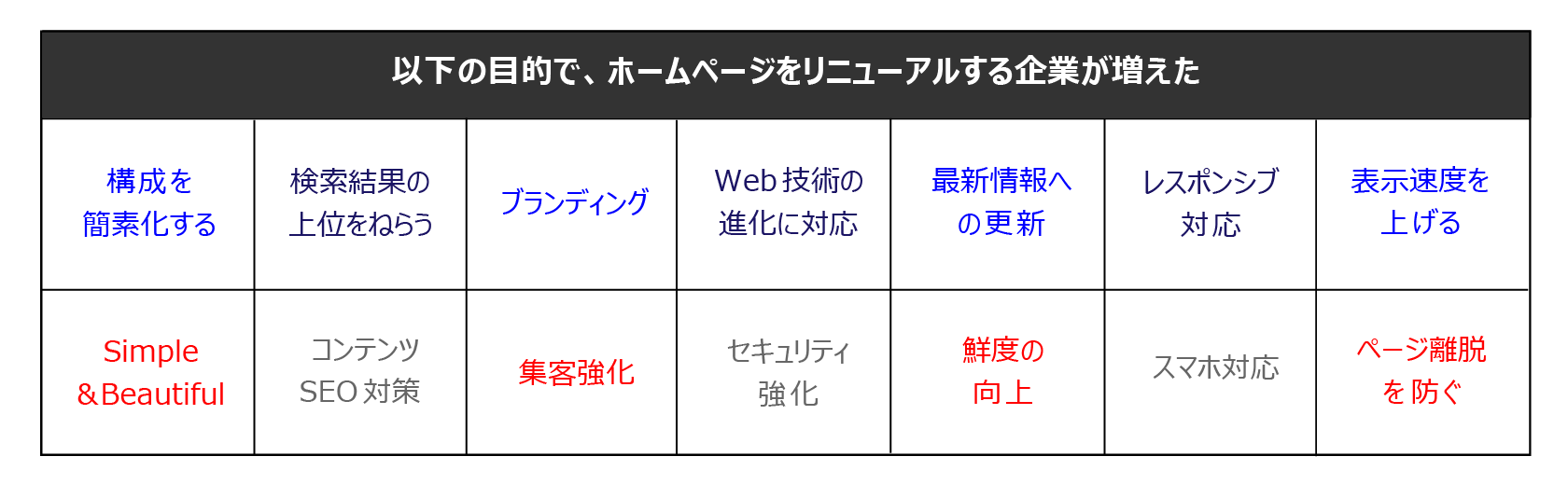
1. 昨今、ホームページのリニューアルが必要になってきた理由
① 近年、ホームページによる集客の成果が上がってきたため、
商材の宣伝ツールが、紙媒体からWebにどんどん切り替わっている。
② 以下の流れが一般化し始めている。
興味を抱いてもらう
→ 企業ホームページに流入させる
→ 問い合わせに誘導する(案件化する)
③ 以下を目指すのが企業ホームページとして本来のあり方。
「お客様に、ホームページで良い体験を提供すること」
↓
現在、商用としての企業ホームページは、
最適なリニューアルサイクル(刷新期間)が短くなってきている。

2. ホームページの役割が大きく変化した
① 昔は以下の考え方が主流だった。
・ ホームページは名刺に書けるようにあるだけで良かった
・ 成果が出る構造になっていないホームページが多かった
・ ユーザー側による運用ベースになっていなかったため、
何か行うたびに制作会社へ更新費用が発生した
② 現在は、企業ホームページに対する価値観が、
以下へ変化したため、リニューアルを検討するようになった。
・ 成果が出るようになった
・ 更新・管理がしやすい運用体制が整った
・ 購買関与者がすぐに検索行動をするようになった
3. 成果に繋がる「企画書」を考える
① 成功を確信できるホームページのリニューアルは、以下が肝。
「日本本社に理解してもらえるプロジェクトを立ち上げること」
制作会社を複数選択し、提案書でコンペをする場合も
以下を比較検討する必要がある。
・ 成果が出る価格の高い企画
・ 成果が出ない安価な企画
② 理想の結果を勝ち取るために必要となるのが「企画書」
企画書は、ホームページのリニューアルをどうやって進めていくかを
決定する重要なもの。
↓
日本本社はどこを見て、何を基準に判断しているかは、以下。
・ 利益に繋がるかどうか
・ 在中国のユーザーにしっかり見てもらえているか
(参考)中国向けページの表示が現地で遅い理由(中国特有の問題)
4. ホームページの制作費用は機能によって大きく異なる
リニューアルとなると、以下が多くなる。
・ より良いデザインや、機能を求められる
・ 上記に比例して、費用が高くなってくる
①「何を抑え、どこに費用をかけるのか」を明確にしておく
② 安さをメインに据えるならリニューアルしない方が良い
理由は「目的を達成させる」という、
当初の「リニューアルする理由」が後回しにされる。
安価で失敗するリニューアルはやるべきではない。
ホームページ制作は、実利のある投資にすべき。
③ 費用の使いどころを見極める
費用を考えて、最も成果に繋がるリニューアルを叶えるのであれば、
以下の選択肢にて行うべき。
「目的に沿ったものは取り入れ、そうでないものは外す」
5. 成果が出ない安価な企画(ホームページ制作)
ホームページのリニューアルは見た目を変えただけの傾向が多い。
Webデザインを見た目だけで決めている企業は、非常に多い。
ホームページには、見た目以外に
機能性という要素(裏側のデザイン)がたくさんある。
↓
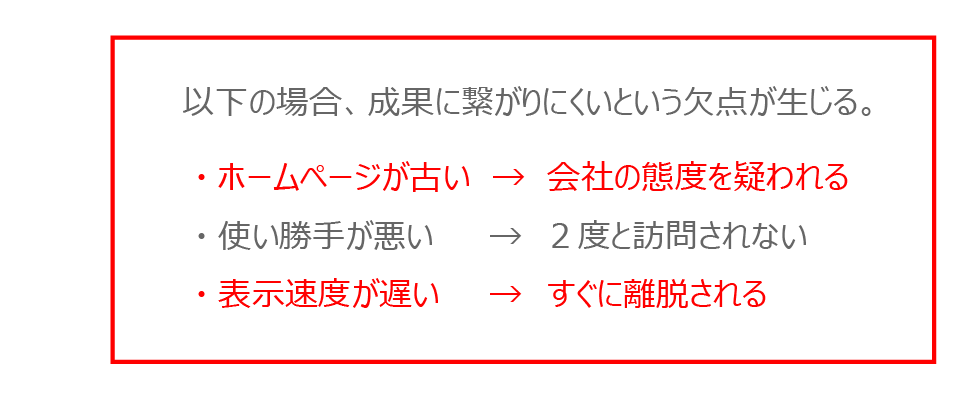
裏側もきちんと作成しないと、以下の結果になる。
・ 集客できないホームページになる(検索されない)
・ お客様が使いにくくて、逃げていく(離脱する)
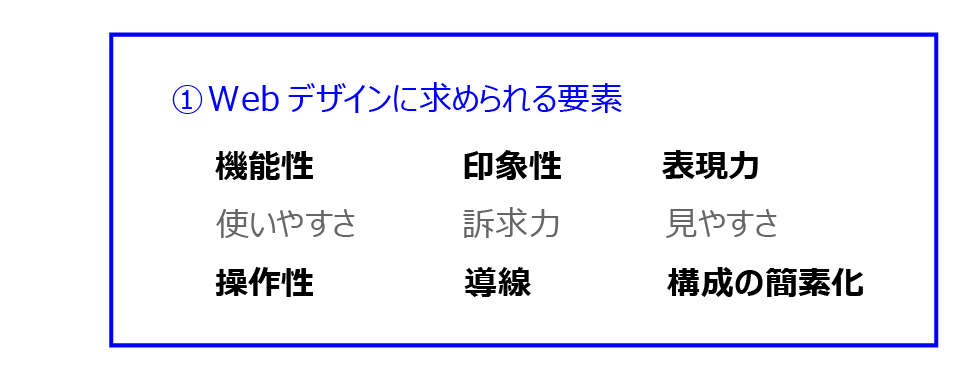
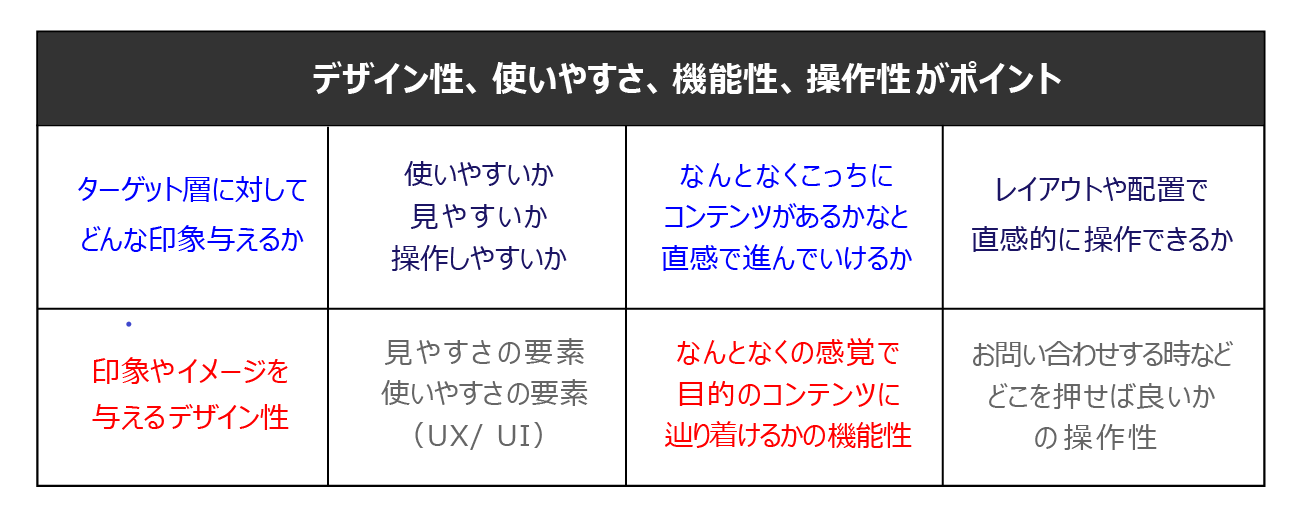
6. 成果に繋がるホームページデザインの要素

これをレイアウトや色、写真などで表現していくのが、Webデザイン。
↓
ここを考えないと、見た目だけのリニューアルになってしまう

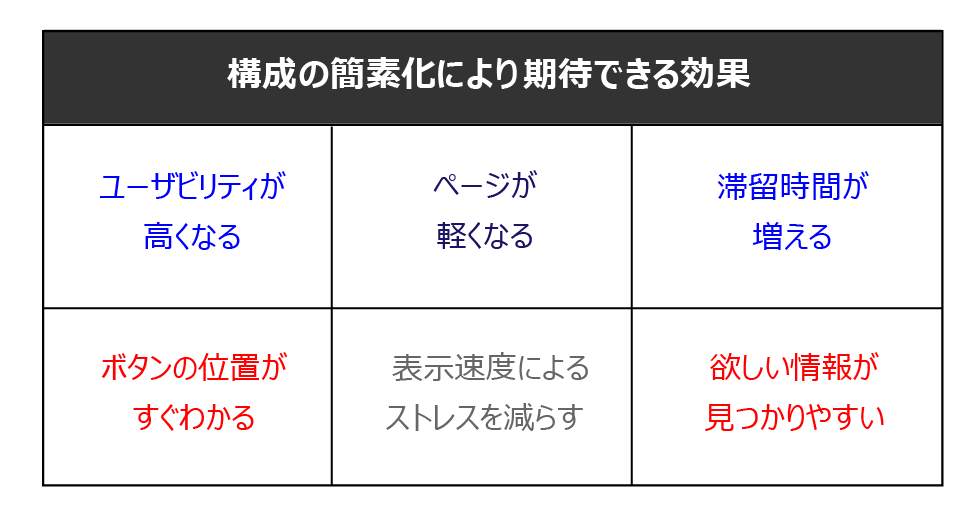
③操作性と構成の簡素化
パソコンサイトとモバイルサイトでは、ユーザーの動き方が違うため、
以下で配置することまで考えるべき。
・ ユーザーを誘導するための導線を整えること
・ 操作しやすいUI(ユーザーインターフェース)
ユーザーが迷わずに情報を見ることができるかがポイントになるため、
見た目のデザインだけにこだわらない。
↓
【欠点①】ムダにページ数が増えると、ユーザーが本当に探したい
情報にたどり着けず、結局迷わせてしまう結果になる。
【欠点②】複雑な構成は、以下のような不具合の元ともなる。
・ 更新の手間がかかる
・ 更新の失敗(エラーに繋がる) など

7. デザインが持つ役割
① ホームページを訪れるユーザーは、
一番最初に見たデザインで企業イメージを持つ。
② 10年前に流行したデザインのホームページは、
今のユーザーにとって「古い=見慣れない」ホームページになる。
↓
「古い」というだけで、ユーザーにとっては、
探しにくく見づらいものになっているということを理解すべき。
③ 鮮度の高いホームページは、以下の効果を期待できる。
・ SEOが有利に働く
・ ユーザーの流出を防ぐ
・ 信頼されるホームページになる

8. デザインのトレンド
① 数年前までは以下のようなデザインが主流だった。
「リッチデザイン」で、「2カラム」または「3カラム」
② 2016年にGoogle社が「モバイルファーストインデックス(MFI)」を
公式発表したため、以降ホームページの多くはレスポンシブ化が進んだ。
より読み込みが速くなる「フラットデザイン」で、
「1カラム」または「カード型(グリッド)」のデザインが急速に増えた。
※ レスポンシブデザインとは、
閲覧ユーザーの画面サイズに合わせてページレイアウトを最適化するデザインのこと
※ モバイルファーストインデックスとは、
検索エンジンの評価対象を「パソコンサイト<モバイルサイト」に変更するという考え方
③ 一般的にホームページデザインのトレンドは、以下と言われている。
「2~3年の周期で変化する」
↓
作成後5年以上経過していると、明らかに以下と分かる。
「自社のホームページが古くさいホームページと感じる」
9. リッチデザインとフラットデザインの違い
① リッチデザインは、見た目がリッチなデザイン
グラデーションを使って立体感を出したり、細かな画像や素材を使って
世界観を表現しているホームページ。
画像を多用するため、スマホでの読み込みに時間がかかる場合がある。
② フラットザインは、シンプルで素材感や立体感の無いデザイン
画像やグラデーションを多用しないため、読み込み速度が早い。
レスポンシブに適しているデザイン。
↓
信頼感や清潔感を売りにしたい企業ホームページの場合は、
「フラットデザイン」をオススメ。
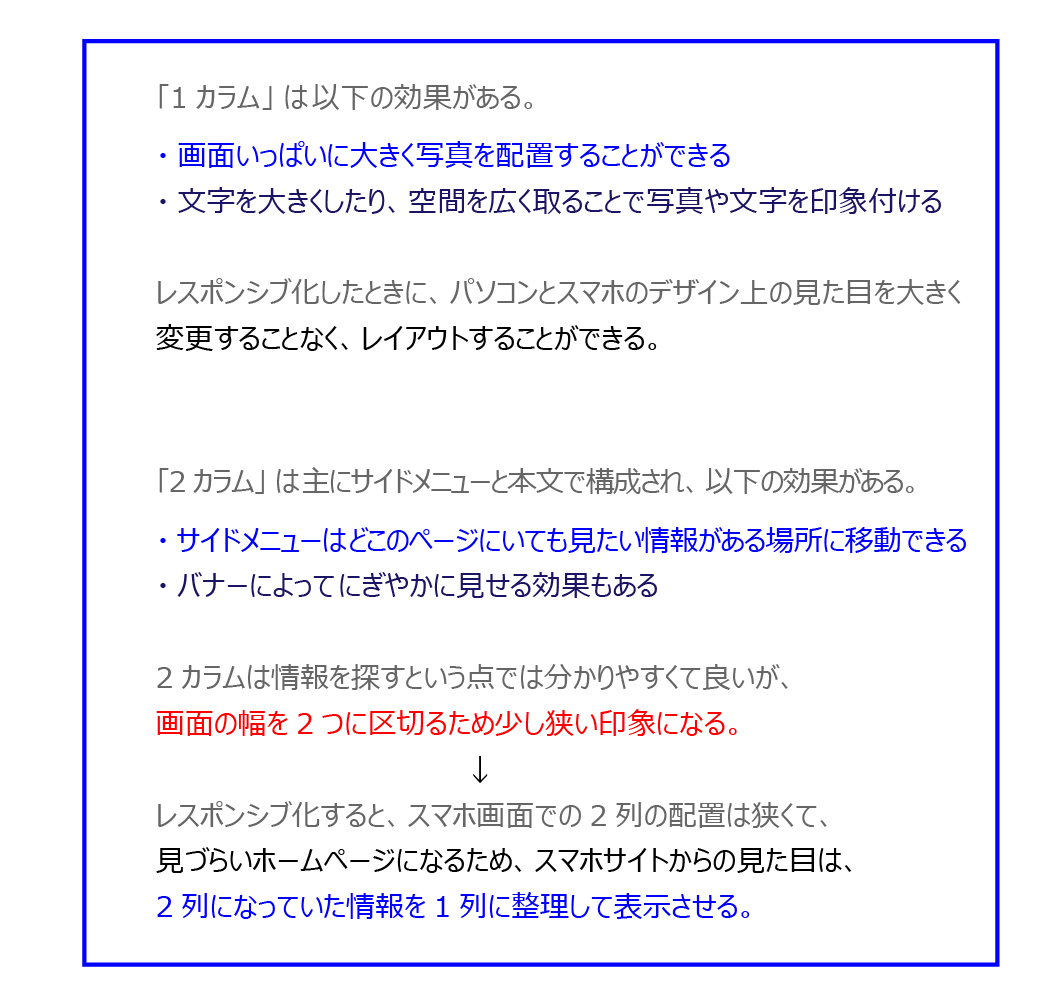
10. 「1カラム」と「2カラム」
「カラム」は列という意味。
「1カラム」は1列で出来ているサイト、「2カラム」は2列で出来ているサイト」を表す。

※ 弊社ではオリジナルデザインを2案提供し、その中から選択する形を取ります
弊社はユーザーの多くが見やすいと感じる「1カラム」または「2カラム」推奨
表示速度、SEO対策、Web技術の進化などにしっかり対応した制作を行います
(参考)企業ホームページのリニューアルを検討すべきタイミングとは はこちら
「この記事についてのご意見をお聞かせください」
ご意見を反映させてお役立ち情報を作成していきます。
※上記の画像は DALL・E3によって作成されたものです。
※各例の掲載企業名は、プライバシー保護のため、仮称を
使⽤している場合があります。ご了承の上お読みください。
本ホームページの収録内容はすべて当社に著作権があります。
無断転載・複製は、固くお断りいたします。
以下の場合には、お気軽にお問い合わせください。
サービス内容 / 機能の実現性 / お⾒積もり
