INFORMATIONお役立ち情報

- トップ>
- お役立ち情報
お役立ち情報
![]() 人気情報ランキング
人気情報ランキング
- 1【中国E65】 中国企業におけるAI活用ホームページの実態をランキング化
- 2【中国E76】 DeepSeek/ ホームページ/ SNSが中心に回る中国市場
- 3【中国E64】 中国SNSを活用した地域特性の把握 と エリアマーケティング
- 4【中国E71】 中国企業が「データ洪水」を戦略の武器に変える突破口
- 5【中国E73】 中国企業のDeepSeekを活用した「コンテンツ生成の現状」
- 6【中国E62】 杭州六小龍が描く「未来企業」の成功方程式(革新戦略)
- 7【中国E70】 HondaがSNSデータからインサイトを導き出す方法とは
- 8【中国E63】 衝撃データが示す「日中AI格差」の実態 (WEB戦略大転換)
- 9【中国D82】 DM1番目の理由は顧客の期待値やニーズを把握するため
- 10【中国D48】 第1位は中国でWeb集客したい(コンテンツSEOが主流)
【中国D05】 効果的な記事コンテンツ(お役立ち情報)の作成方法2024.06.27

1. 記事コンテンツの作成方法
記事コンテンツの作成は、ただ情報を伝えるだけではなく、
読者に価値を提供し「彼らの関心を引きつけること」が重要。
今回は、記事コンテンツ(お役立ち情報)
の効果的な作成方法についてお話する。
2. タイトルの重要性
①タイトルは、読者が最初に目にするものであり、
彼らの注意を引き、内容への興味を喚起する重要な役割を果たす。
SEOにおいても、タイトルは検索結果におけるクリック率に
直結するため、だいたい「32~40文字」の文字数制限の中で、
最大限の工夫が求められる。
②効果的なタイトルの作成方法
ターゲットとなる読者層を明確にし、以下を理解する。
・彼らが何に興味を持っているのか
・どのような問題を解決したいのか
↓
ニーズに応えるキーワードを選定し、それをタイトルに盛り込む。
(例❶)「SEO対策」というキーワードに対して、
「初心者でも簡単!SEO対策の基本」というタイトル
は、初心者をターゲットにした場合に有効である。
このタイトルは、以下の両方にアプローチしている。
・初心者がSEOについて学びたいという顕在ニーズ
・簡単にできるという潜在ニーズ
(例❷)「知らないと損をする!最新のSEO対策」
といったタイトルは、読者に「損をしたくない」
という感情を刺激し、記事を読む動機を与える。
タイトルは、記事の内容を正確に反映させ、
誇大広告や、クリックベイトとならないように、
「誠実さ」を持って作成することが重要である。
↓
これにより、信頼性の高いコンテンツとして、
読者に受け入れられ、長期的な関係を築くことができる。
クリックベイトとは、ネット上の虚偽・誇大広告の形態の一つ。
コンテンツの内容とは意味の異なるタイトルをつけることを指す場合もある。
ネットユーザーの興味を引くような文面のテキストやサムネイル画像を用いて
リンクを踏ませ、欺瞞的な内容のコンテンツを読ませたり、見せたり、聞かせ
たりするもののこと。
3. 見出しの力(読者を引き込む記事構造の秘訣)
①見出しは、記事コンテンツにおいて読者の興味を引き、
「記事を読む動機を与える」重要な要素である。
見出しは、読者が求める情報へ直接彼らを案内する役割を果たす。
②効果的な見出しの作成方法
見出しは記事のサブセクションを整理し、300~500文字程度で、
そのセクションの要点を凝縮する必要がある。
(例❸)SEO対策に関する記事コンテンツであれば、
「SEOの基本 – 初心者が知るべき5つのポイント」という見出し
は、初心者に向けた具体的な学びを提供することを示唆している。
この見出しは、読者がこのセクションから、
「具体的な学びを得られること」を期待させる。
③見出しは、読者の興味を刺激し、
彼らを記事コンテンツ全体を通して、引き付けるべき。
興味を引く見出しは、読者に「記事を最後まで読む動機」を与える。
(例❹)「市場をリードする – 貴社ビジネスを変革するSEO戦略」
という見出しは、ビジネスパートナーやマーケターに対して、
彼らの関心を引くと考えられる。
④見出しは、単に情報を伝えるだけでなく、
読者との対話を促進するための手段でもある。
それは、読者の疑問や好奇心に応え、
「彼らが次に何を知りたいのか」を予測することができる。
↓
見出しは、読者が持つ疑問や興味に対する
「答えを提供する」ように設計されるべき。
⑤見出しは、記事の骨格を形成し、読者がスムーズに、
情報を消化できるようにするための道しるべである。
効果的な見出しは、読者にとっての価値を高め、彼らが求める
「解答へ導くこと」により、記事の成功に不可欠な要素となる。
4. 本文の効果的な執筆法(PREP法を活用した構成のコツ)
①記事コンテンツの執筆において、
読者が最も求めるのは「明確な答え」である。
読者は、明確な答えを早く知りたいため、
「結論を先に述べること」が重要である。
②PREP法を用いた本文構成のコツ
【コツ❶】結論を明確に述べることから始める。
例えば「SEO対策はホームページの訪問者増加に不可欠です」という
結論を提示することで、読者は記事の提供価値を即座に理解できる。
↓
読者が途中で離脱しても、結論だけは届けることができる。
PREP法とは、結論 〉理由 〉具体例 〉結論の流れで情報を伝える文章構成のこと。
PREPとは「Point ・ Reason ・ Example ・ Point」の頭文字を取った言葉のこと。
・Point :結論
・Reason :理由
・Example:具体例
・Point :結論
【コツ❷】その理由を説明する
この場合、検索エンジンによるランキングが向上することで、
「より多くの潜在顧客がWebページを訪れる機会が増えるため」
といった具体的な説明が理由となる。
【コツ❸】具体例を挙げて、理由を補強する
実際にSEO対策を施したホームページが、訪問者数を
どのように増やしたのか、具体的な「データ」や「事例」を
示すことで、記事の信頼性と価値を高めることができる。
③情報の整理と読みやすさの向上のために、
「箇条書き」や「表」を活用する方法をお勧めする。
これにより、読者は重要なポイントを素早く把握し、
理解を深めることができるようになる。
5. 読者の心を掴む本文の効果的な構築法
①本文の構成は、読者にとっての
記事の価値を高めるために、非常に重要である。
②効果的な本文を作成するための構成は、以下。
・共感できる導入部
・問題提起
・権威性や実績、事例の提示
・記事の本質的な内容
・読者にとってのメリット
・まとめ(最終的な結論)
【構成❶】共感できる導入部
「SEO対策に頭を悩ませていませんか?
あなたのビジネスがオンラインで見過ごされている
と感じているのは、あなただけではありません。」
このような共感を呼ぶ導入部は、
読者が自分の状況を記事に投影しやすくなる。
【構成❷】問題提起
「多くの企業がデジタルマーケティングの波に乗り遅れ、
競争で後れを取っています。
しかし、正しい知識と戦略があれば、この状況を変える
ことができます。」
問題提起は、読者に行動を促すための重要なステップ。
【構成❸】権威性や実績、事例の提示
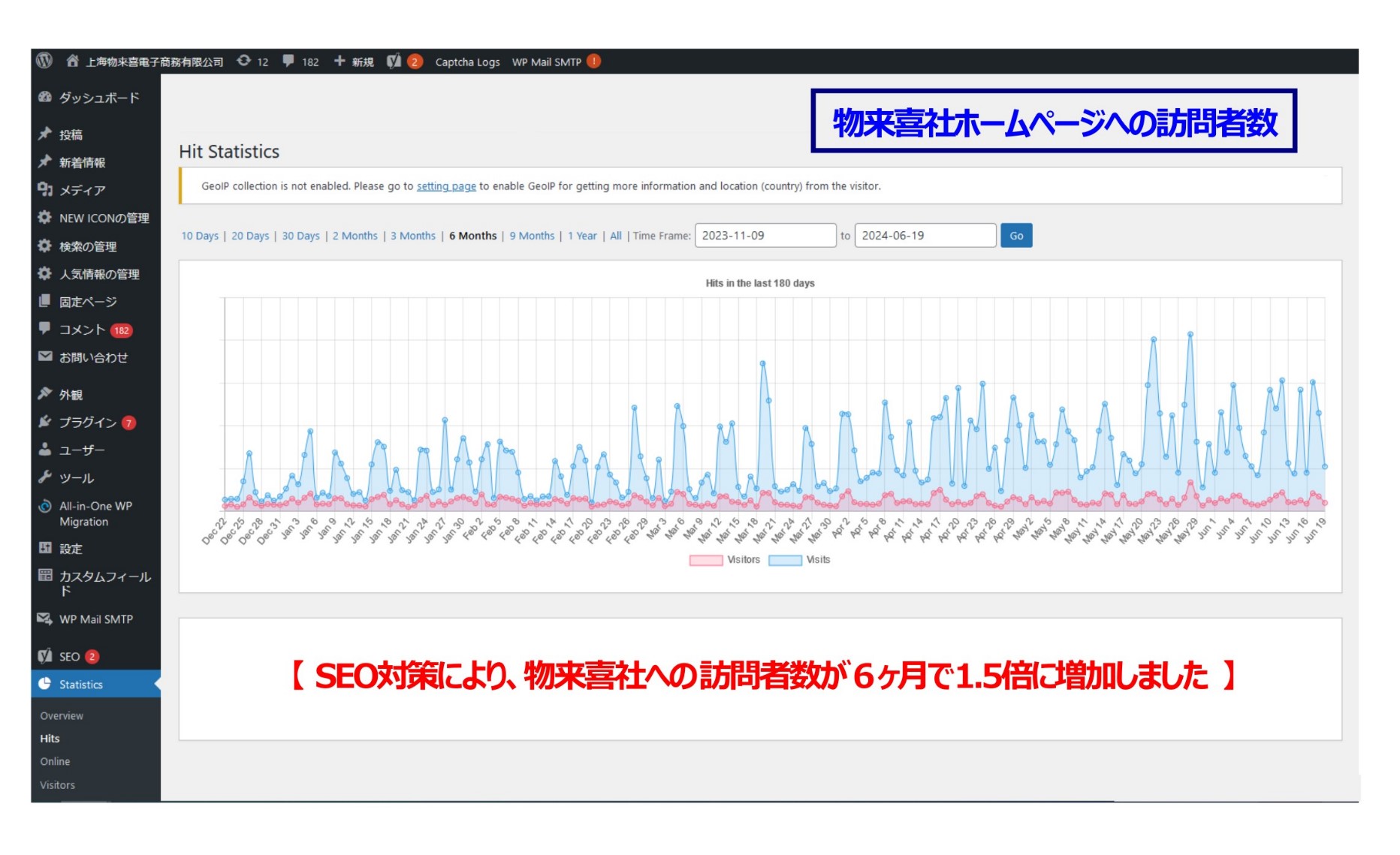
「私たちのクライアントであるA社は、SEO対策を施した
ことで、訪問者数が6ヶ月で1.5倍に増加しました。」
実績や事例を提示することで、提案の信頼性を高め、
読者に具体的な成果を示すことができる。
(上記の図をクリックすると、拡大表示する)
【構成❹】記事の本質的な内容
「この記事では、SEOの基本から応用技術まで、
具体的なステップを分かりやすく解説します。」
本質的な内容を明確にすることで、
読者は記事から得られる具体的な価値を理解する。
【構成❺】読者にとってのメリット
「これらの知識を身につけることで、貴社ホームページも
検索結果で上位に表示され、より多くの潜在顧客にリーチ
することが可能になります。」
読者にとってのメリットを強調することで、
彼らの関心をさらに引く。
【構成❻】まとめ(最終的な結論)
「SEOは複雑に見えるかもしれませんが、基本を押さえ、
正しく実践すれば、あなたのビジネスに大きな変化を
もたらすことができます。
結論として、SEOは無視できない重要な戦略です。」
最終的な結論を通じて、読者に記事の要点を再確認させる。
③このような構成を用いることで、読者は、
記事の始めから終わりまで興味を持って読み進めることが
でき、提供された情報から実際の価値を得ることができる。
記事コンテンツの作成においては、読者の関心を引き、
「彼らの問題を解決するための具体的なガイドライン」
を提供することが重要である。
ガイドラインとは、物事を判断・評価するときの指針・指標となるもので、
目標や目的に向けての大まかな流れや方向性について記載される。
6. 読者を惹きつける記事のビジュアル
①記事の見た目は、読者の理解を助けるためにも重要である。
ホームページ上の記事は情報の正確性や有用性と同じくらい、
「ビジュアルデザイン(記事を装飾すること)」が重要。
②記事のビジュアルデザインを改善する方法
【改善方法❶】色分け
色は情報を際立たせ、セクション間の区別を明確にするために
使用されるが、多用しすぎると逆効果になることがある。
↓
そのため「主要な3色」に限定し、
統一感のあるパレットを選ぶことが重要で、読みやすくなる。
【改善方法❷】レイアウト
段落は短めにし、重要なポイントは、
「箇条書きで提示すること」で、読者の理解を助ける。
画像や図表は、テキストの内容を補完し、
視覚的な休息を提供するために適切な場所に挿入する。
【改善方法❸】モバイルフレンドリーなデザイン
レスポンシブデザインを心がけ、テキストや画像は、
デバイスのサイズに応じて「適切にスケーリングされる」
ようにし、タッチ操作に適したボタンやリンクを設置する。
スケーリングされるとは、画像や動画を画面に表示する際に、与えられた
表示領域の広さに合わせて像を自動的に拡大あるいは縮小する処理されること。
③以上のポイントを押さえることで、
記事は、読者にとって魅力的で、読みやすいものになる。
ビジュアルデザインは、情報を伝えるだけでなく、
「読者の体験を豊かにする」ための重要な要素である。
↓
読みやすいデザインすることにより、読者は記事を
最後まで読み、内容を理解し、次の行動に移す可能性が高まる。
(参考)インサイトマーケティングは、競合他社との差別化に有効な販促手法
「この記事についてのご意見をお聞かせください」
ご意見を反映させてお役立ち情報を作成していきます。
※上記の画像は DALL・E3によって作成されたものです。
※各例の掲載企業名は、プライバシー保護のため、仮称を
使⽤している場合があります。ご了承の上お読みください。
本ホームページの収録内容はすべて当社に著作権があります。
無断転載・複製は、固くお断りいたします。
以下の場合には、お気軽にお問い合わせください。
サービス内容 / 機能の実現性 / お⾒積もり